Manual
The HyperMenu client app for iOS can be used to access interlinked menu structures created using the HyperMenu format.

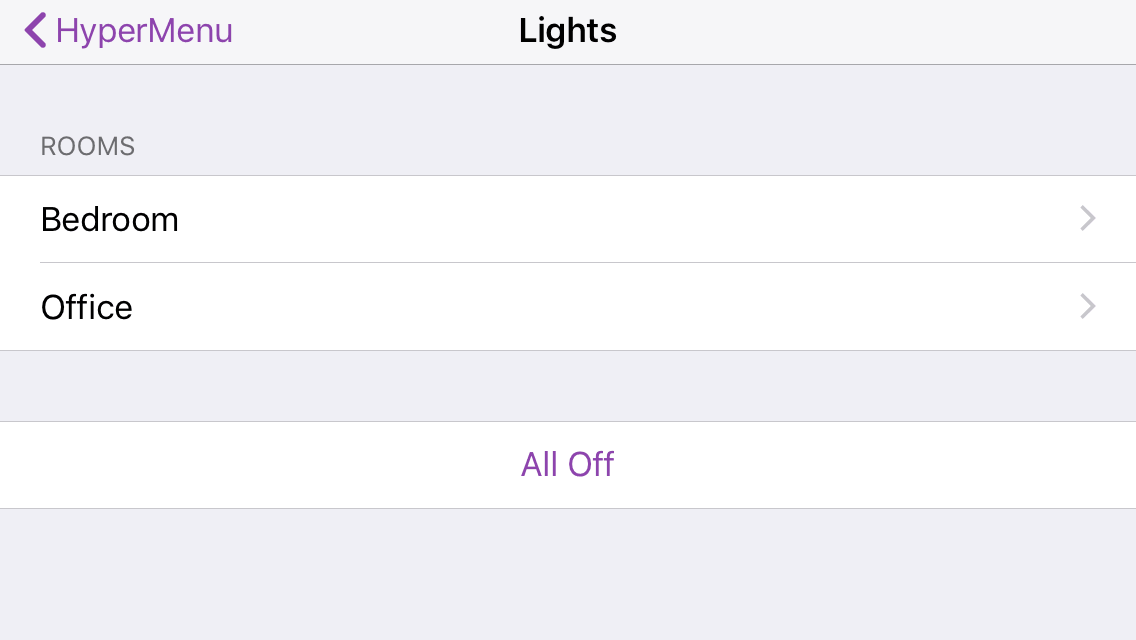
The menu above is generated from this JSON file. The full HyperMenu specification is available on GitHub.
Open a Menu
A new menu can be opened using Open Menu. The menu has to be a JSON object representing a valid menu, or a URL pointing to a menu. The URL has to be entered including http(s)://.
If there is an URL or a JSON object in the clipboard, it will be pasted automatically.
Try one of the following menus:
Recent Menus
The 25 most recently visited menus will be listed in the start menu, most recent first. Swipe left to delete an entry. Tap the (i) icon to change the label or add / remove the item from the favorites.
Favorites
Recently visited menus can be added to the favorites using the (i) button. The favorite items can be removed from the favorite by swiping left. To rearrange the items, tap Edit Tap the (i) icon to change the label.
Reload
To reload a menu, swipe down until the refresh animation starts.
Not all menus can be reloaded. If the menu isn’t the direct result of a web request, the reload feature is not available.
App by Stephan J. Müller | GitHub | Privacy